How To Set Youtube To Html5
HTML5 Video
In this tutorial yous will acquire how to embed video into an HTML document.
Embedding Video in HTML Document
Inserting video onto a spider web page was not relatively easy, considering spider web browsers did not have a uniform standard for defining embedded media files similar video.
In this affiliate we'll demonstrates some of the many means of adding videos on spider web pages, from the latest HTML5 <video> element to the pop YouTube videos.
Using the HTML5 video Element
The newly introduced HTML5 <video> element provides a standard way to embed video in spider web pages. However, the video element is relatively new, but it works in most of the modern web browsers.
The following example merely inserts a video into the HTML certificate, using the browser default fix of controls, with one source defined by the src attribute.
<video controls="controls" src="media/shuttle.mp4"> Your browser does non back up the HTML5 Video element. </video> A video, using the browser default set of controls, with alternative sources.
<video controls="controls"> <source src="media/shuttle.mp4" type="video/mp4"> <source src="media/shuttle.ogv" blazon="video/ogg"> Your browser does not back up the HTML5 Video element. </video> Using the object Chemical element
The <object> element is used to embed dissimilar kinds of media files into an HTML certificate. Initially, this element was used to insert ActiveX controls, but according to the specification, an object tin can be any media object such as video, audio, PDF files, Flash animations or even images.
The following code fragment embeds a Flash video into a web page.
<object data="media/blur.swf" width="400px" height="200px"></object> Only browsers or applications that back up Flash will play this video.
Warning: The <object> element is not supported widely and very much depends on the type of the object that'southward existence embedded. Other methods could be a better selection in many cases. iPad and iPhone device cannot display Flash videos.
Using the embed Element
The <embed> element is used to embed multimedia content into an HTML document.
The following lawmaking fragment embeds a Wink video into a web page.
<embed src="media/blur.swf" width="400px" height="200px"> Warning: However, the <embed> element is very well supported in current spider web browsers and it is also divers equally standard in HTML5, but your video might not played due to lack of browser support for Wink or unavailability of plugins.
Embedding the YouTube Videos
This is the easiest and popular manner to embed videos files in the spider web pages. Merely upload the video on YouTube and insert HTML code to brandish that video in your spider web page.
Hither's a live example followed by the explanation of whole process:
Footstep 1: Upload video
Go to YouTube upload video page and follow the instructions to upload your video.
Step ii: Creating the HTML Code to embed the video
When you open your uploaded video in YouTube you will see something like the following figure at the bottom of the video. Browse and open your uploaded video in YouTube. Now wait for the share button which is located just below the video as shown in the figure.

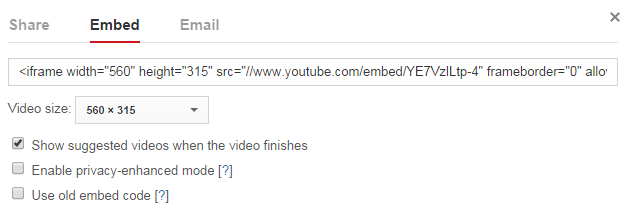
When you click the share button, a share panel will open displaying some more buttons. Now click on the Embed button, it will generate the HTML lawmaking to directly embed the video into the web pages. Only copy and paste that code into your HTML document where you want to display the video and you're all set. By default video embedded inside an iframe.

You can further customize this embed lawmaking such as changing the video size by selecting the customization option given just below the embed-code input box.
The following example simply embeds a video from the YouTube. Let's try it out:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <championship>YouTube Video</title> </head> <body> <iframe width="560" summit="315" src="//www.youtube.com/embed/YE7VzlLtp-iv" frameborder="0" allowfullscreen></iframe> </body> </html> How To Set Youtube To Html5,
Source: https://www.tutorialrepublic.com/html-tutorial/html5-video.php
Posted by: gonzalezcoving.blogspot.com


0 Response to "How To Set Youtube To Html5"
Post a Comment